非常优秀的国际化i18n开源库
泛域名ssl证书 239元1年送1个月、单域名39元1年,Sectigo(原Comodo证书)全球可信证书,强大的兼容性,高度安全性,如有问题7天内可退、可开发票
加微信VX 18718058521 备注SSL证书
【腾讯云】2核2G4M云服务器新老同享99元/年,续费同价
全文大纲
i18next
react-intl
vue-i18n
next-translate
FBT
Linguijs
angular-translate
jquery.i18n.property
ngx-translate
egg-i18n
voerka-i18n
kiwi
MineAdmin-i18n
i18next
官网地址:https://www.i18next.com/
Github:https://github.com/i18next/i18next
i18next 是一个用 JavaScript 编写的国际化框架。它不仅仅提供标准的 i18n 功能,例如(复数、上下文、插值、格式)。它提供了一个完整的解决方案,可以将产品从 Web 本地化到移动和桌面。
i18next 社区为 React、Angular、Vue.js、Next.js 等框架创建了集成。还可以将 i18next 与Node.js、Deno、PHP、iOS、Android 等平台一起使用。
i18next:https://github.com/i18next/i18next
React:https://github.com/i18next/react-i18next
Vue:https://github.com/i18next/i18next-vue
Next.js::https://github.com/i18next/next-i18next
Jquery:https://github.com/i18next/jquery-i18next
Angular:https://github.com/Romanchuk/angular-i18next/
如下图:



i18next

react-i18next

i18next-vue

angular-i18next

deno-i18next
react-intl
官方地址:https://formatjs.io/
Github:https://github.com/formatjs/formatjs
react-intl 库是FormatJS 国际化库的一部分。它支持全球 150 多种语言。使用 react-intl 可以轻松处理标准区域设置,例如日期和时间、货币和数字。此外,它还拥有遵循高级标准的丰富文档,尽可能使用内置的浏览器翻译。Polyfill 选项可用于不支持 i18n 的 JavaScript API 的浏览器。
React-intl 基于 JavaScript 的 React i18n API 构建,并提供改进的 API 和组件。当需要动态加载语言模块时,react-intl 使用 React 上下文和提供翻译的高阶组件。
如下图:


vue-i18n
官方地址:
https://kazupon.github.io/vue-i18n/
Github:https://github.com/kazupon/vue-i18n
Vue I18n 是 Vue.js 的国际化插件。它可以轻松地将一些本地化功能集成到 Vue.js 应用中。vue-i18n 是Vue 项目中实现国际化的首选,该库的作者 kazupon 是 Vue 团队的核心成员。
在 vue-i18n 中,可以通过简单的 API 将国际化引入应用中;除了简单的翻译,它还支持复数、数字、日期时间等本地化;除此之外,还可以在单个文件组件上管理语言环境。
如下图:


next-translate
Github:https://github.com/aralroca/next-translate
next-translate 的主要目标是在 Next.js 环境中保持翻译尽可能简单。它分为两部分:Next.js 插件+ i18n API。next-translate 具有以下特性:
适用于自动页面优化;
易于使用和配置;
基本的 i18n 支持:插值、复数、useTranslation hook、Trans 组件等;
它只加载必要的翻译(针对页面和语言环境);
小巧(~1kb)且可以 Tree-shaking,没有依赖性。
如下图:



FBT
官方网址:
https://facebook.github.io/fbt/
Github:https://github.com/facebook/fbt
FBT是一个 JavaScript 国际化框架,它不仅功能强大、灵活,而且简单直观。它有助于组织翻译源文本,编写语法正确的可翻译用户界面。
如下图:


Linguijs
官方网址:https://lingui.dev/
Github: https://github.com/lingui/js-lingui
Lingui 是一个简单而强大的国际化框架。其具有以下特点:
代码简洁和可读:保持代码简洁和可读,而库在内部使用久经考验且功能强大的 ICU MessageFormat。
通用:随处使用,@lingui/core 提供了适用于任何 JavaScript 项目的基本国际化功能,同时@lingui/react 提供组件以利用 React 渲染。
完整的富文本支持:在本地化消息中使用 React 组件没有任何限制。编写富文本消息就像编写 JSX 一样简单。
强大的工具:使用 Lingui CLI 管理整个国际化工作流程。它从源代码中提取消息,验证来自翻译器的消息,并检查所有消息在交付生产之前是否已翻译。
不拘一格;将 Lingui 集成到现有的工作流程中。它支持消息键以及自动生成的消息。翻译存储在 JSON 或标准 PO 文件中,几乎所有翻译工具都支持这些文件。
轻量级和优化:核心库 gzip 压缩后只有1.9 kb ,React 组件gzip 压缩后有额外的 3.1 kb。对于功能齐全的 intl 库,这比 Redux 要少。
如下图:


angular-translate
官方网址:
https://angular-translate.github.io/
Github: https://github.com/angular-translate/angular-translate
angular translate是一个AngularJS模块,当涉及国际化i18n时,它就可以更加轻松帮你解决国际化问题,包括延迟加载和多元化。
如下图:


jquery.i18n.property
Github: https://github.com/jquery-i18n-properties/jquery-i18n-properties
jQuery.i18n.properties是一个轻量级jQuery插件,用于从“.properties”文件向javascript提供国际化,就像Java资源束中一样。它根据提供的语言和国家代码(ISO-639和ISO-3166)或浏览器报告的语言加载和解析资源包(财产)。
资源束是包含特定于区域设置的键值对的“.properties”文件。在Java和Javascript项目之间共享i18n文件时,使用“properties”文件进行翻译特别有用。此插件首先加载默认文件(例如,Messages.properties),然后加载特定于区域设置的文件(Messages_pt.properties,然后是Messages_pt_BR.properties),以便在没有提供翻译时始终可以使用默认值。转换键将作为javascript变量/函数(函数,如果转换值包含替换(例如{0})或映射)提供给开发人员。
如下图:

ngx-translate
官方网址:
http://www.ngx-translate.com/
在线演示:
https://stackblitz.com/github/ngx-translate/example
Github: https://github.com/ngx-translate/core
NGX Translate是Angular的国际化库。它允许您定义不同语言的内容翻译,并轻松切换。查看StackBlitz上的演示。
它允许您访问服务、指令和管道,以处理任何动态或静态内容。
NGX翻译也非常模块化。它的编写方式使得用自定义实现替换任何部分变得非常容易,以防现有的部分不符合您的需要。
如下图:


egg-i18n
官方网址:https://www.eggjs.org/
Github: https://github.com/eggjs/egg-i18n
egg-i18n 可以为你的应用提供多语言的特性
功能
支持多种语言独立配置,统一存放在 config/locale/*.js 下( 兼容 config/locales/*.js );
提供 Middleware 为 View 提供 \_\_, gettext 函数获取多语言文案;
基于 URL 参数 locale 修改语言显示,同时会记录到 Cookie,下次请求会用 Cookie 里面的语言方案。
如下图:


voerka-i18n
官方网址:https://www.eggjs.org/
Gitee: https://gitee.com/zhangfisher/voerka-i18n
voerka-i18n 适用于
Javascript/Vue/React/ReactNative的国际化解决方案
voerka-i18n 基于javascript的国际化方案很多,比较有名的有fbt、i18next、react-i18next、vue-i18n、react-intl等等,每一种解决方案均有大量的用户。为什么还要再造一个轮子?好吧,再造轮子的理由不外乎不满足于现有方案,总想着现有方案的种种不足之处,然后就撸起袖子想造一个轮子。
那么到底是对现有解决方案有什么不满?最主要有三点:
大部份均为要翻译的文本信息指定一个key,然后在源码文件中使用形如$t("message.login")之类的方式,然后在翻译时将之转换成最终的文本信息。此方式最大的问题是,在源码中必须人为地指定每一个key,在中文语境中,想为每一句中文均配套想一句符合语义的英文key是比较麻烦的,也很不直观不符合直觉。我希望在源文件中就直接使用中文,如t("中华人民共和国万岁"),然后国际化框架应该能自动处理后续的一系列麻烦。
要能够比较友好地支持多库多包monorepo场景下的国际化协作,当主程序切换语言时,其他包或库也可以自动切换,并且在开发上每个包或库均可以独立地进行开发,集成到主程序时能无缝集成。这点在现有方案上没有找到比较理想的解决方案。
大部份国际化框架均将中文视为二等公民,大部份情况下您应该采用英文作为第一语言,虽然这不是太大的问题,但是既然要再造一个轮子,为什么不将中文提升到一等公民呢。
基于此就开始打造VoerkaI18n国际化多语言解决方案,主要特性包括:
全面工程化解决方案,提供初始化、提取文本、自动翻译、编译等工具链支持。
符合直觉,不需要手动定义文本Key映射。
强大的插值变量格式化器机制,可以扩展出强大的多语言特性。
支持babel插件自动导入t翻译函数。
支持nodejs、浏览器(vue/react/solid)等、React Native等任意JS场景
采用工具链与运行时分开设计,发布时只需要集成很小的运行时。
高度可扩展的复数、货币、数字等常用的多语言处理机制。
翻译过程内,提取文本可以自动进行同步,并保留已翻译的内容。
可以动态在线添加支持的语言
支持发布后的在线打语言包补丁,修复翻译错误
支持调用在线自动翻译对提取文本进行翻译。
核心运行时@voerkai18n/runtime超过90%的测试覆盖率
支持TypeScript开发
如下图:


kiwi
Gitee: https://github.com/Mrrabbitan/kiwi
Kiwi-国际化全流程解决方案
kiwi 不仅仅一个软件国际化的代码库,而是国际化从设计到发布的整个流程的一整套解决方案。
kiwi 整体基于 kiwi-intl 国际化框架,实现与框架无关的语言切换功能。
在开发过程中,使用 kiwi linter 实现中文文案的批量自动提取,同时针对替换后的文案变量,在 VS Code 中显示对应的中文文案。当然你也可以全局搜索中文文案,跳转到对应的代码,很好的解决了国际化过程中由于中文文案缺失造成的开发体验问题。
在翻译过程中,可以使用 kiwi 命令行自动提取未送翻词汇,整理成 Excel 方便与翻译同学协作。针对翻译同学还没有返回翻译文案的期间,可以使用 kiwi 内置的支持 google 以及 多种翻译平台的自动翻译脚本,先临时翻译成对应语言,节省文案调整时间。
国际化文案翻译完成后,可以使用 kiwi 的命令行工具,一键导入到项目文件内。
kiwi 还提供了对应 TSLint 的插件,使用 TSLint 在开发过程中实时提醒未抽离文案,以及在代码提交的时候,拦截未国际化的代码提交。
如下图:



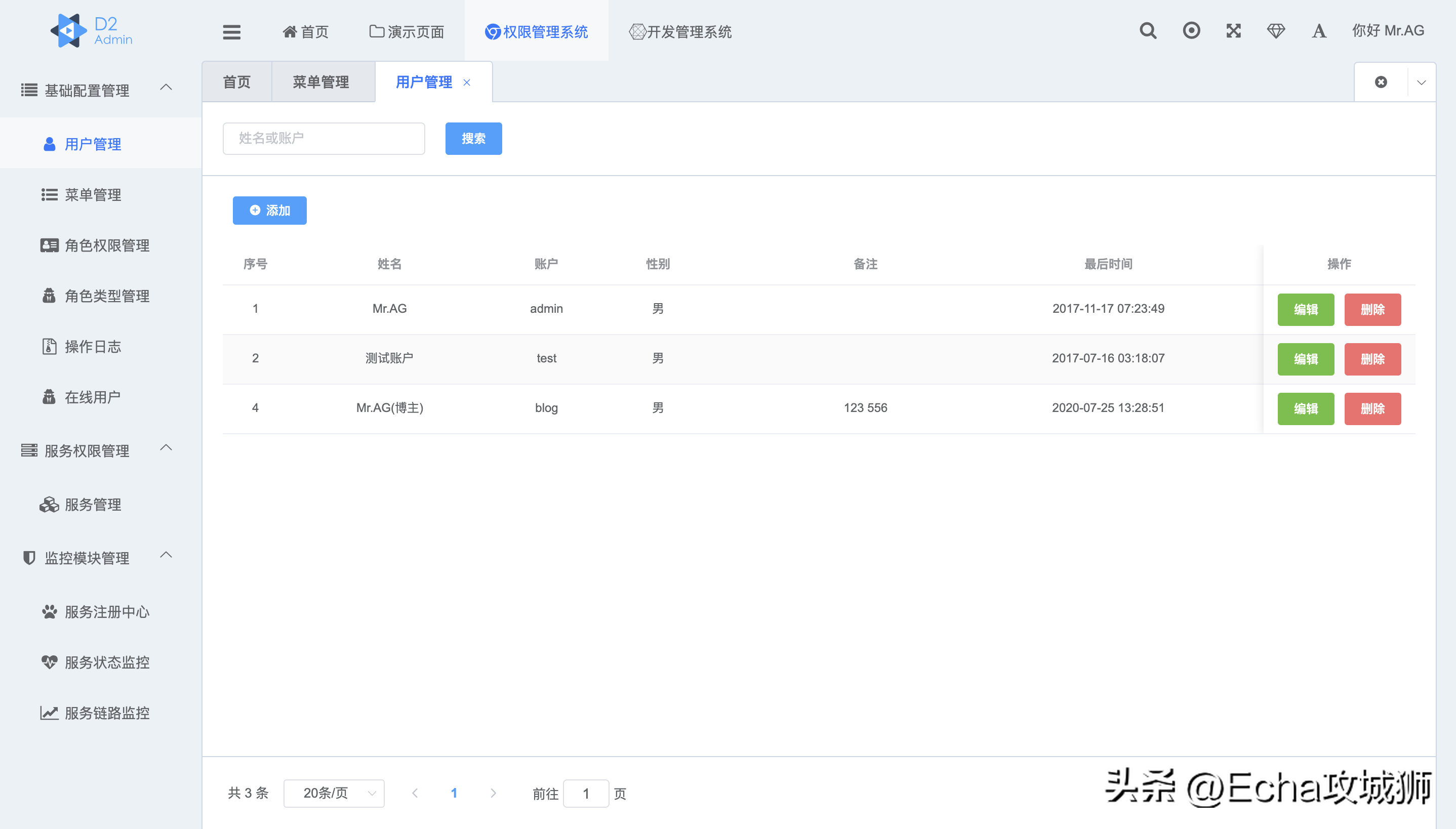
MineAdmin-i18n
官方网址:
https://www.mineadmin.com/
Gitee: https://gitee.com/mineadmin/mineadmin-vue
MineAdmin Vue 是一个开源免费专门适配于 MineAdmin 后台权限管理系统的前端中后台模板,使用了 vue3, vite3, pinia, arco design, javascript 等主流开发技术,未使用Typescript,我们选择了简单。
特性
最新技术栈:vue3, vite3, pinia
UI库:arco design
国际化:完善的多语言解决方案
权限:由于适配 MineAdmin 系统,内置完善的权限、动/静态路由解决方案
主题:可扩展主题
布局:支持三种布局方式
组件:内置大量基于日常开发锤炼出的组件。
指令:封装了常用指令,如权限控制、角色控制等
CRUD表格系统:基于json方式配置,快速对接后台接口,实现增删改查
FROM表单系统:基于json方式配置,快速搭建出想要的表单系统,快速完成需求。
如下图: